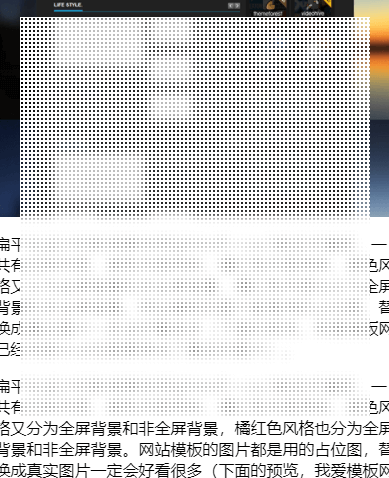
这是模仿element plus导航栏的基于基于backdrop-filter和background-image: radial-gradient实现的模糊点遮罩效果的代码:

CSS
<style>
.wrap{
width: 400px;
height: 600px;
position: relative;
margin: auto;
overflow: hidden;
}
.wrap img{
width: 100%;
height: 300px;
object-fit: cover;
display: block;
}
.backdrop{
position: absolute;
width: 350px;
height: 400px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-image: radial-gradient(transparent 1px, #fff 1px);
background-size: 4px 4px;
backdrop-filter: saturate(50%) blur(4px);
}
</style>HTML
<div class="wrap"> <div class="backdrop"></div> <img src="http://www.5imoban.net/uploads/allimg/180301/1-1P30113241O93.png"> <p>扁平化设计的新闻媒体网站html5+css3响应式模板,一共有四种风格,黑色风格两种,橘红色风格两种,黑色风格又分为全屏背景和非全屏背景,橘红色风格也分为全屏背景和非全屏背景。网站模板的图片都是用的占位图,替换成真实图片一定会好看很多(下面的预览,我爱模板网已经将部分占位图替换成了真实的图片)。</p> <p>扁平化设计的新闻媒体网站html5+css3响应式模板,一共有四种风格,黑色风格两种,橘红色风格两种,黑色风格又分为全屏背景和非全屏背景,橘红色风格也分为全屏背景和非全屏背景。网站模板的图片都是用的占位图,替换成真实图片一定会好看很多(下面的预览,我爱模板网已经将部分占位图替换成了真实的图片)。</p> </div>
