
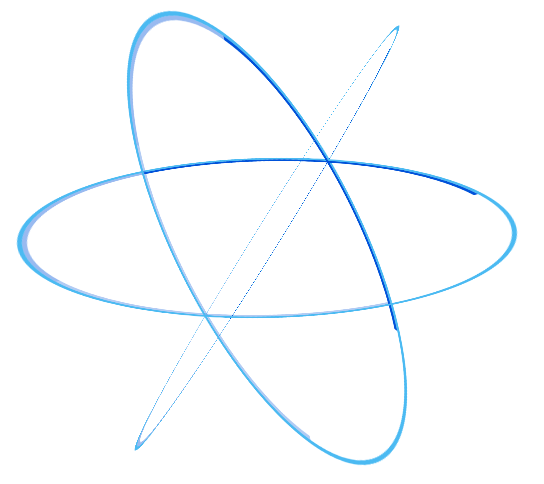
如题,纯css3实现的三个旋转的环,每个环利用一条边比另外三条边粗的特性,做出下面的效果,下面是详细代码:
1、html
<div class="bg"> <div class="wrap"> <ul class="circle"> <li><span></span></li> <li><span></span></li> <li><span></span></li> </ul> </div> </div>
2、css
ul,ol,li{
margin: 0;
padding: 0;
list-style: none;
}
.wrap {
display: block;
list-style: none;
width: 500px;
height: 500px;
margin: 0 auto;
border-radius: 50%;
transform: rotateX(75deg) rotateY(-15deg) rotateZ(15deg);
position: relative;
transform-style: preserve-3d;
z-index: 1;
transition: width .3s, height .3s;
}
@keyframes rotateY {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
.wrap .circle {
width: 100%;
height: 100%;
transform-style: preserve-3d;
animation: rotateY 18s linear infinite;
}
.circle li {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
border-radius: 50%;
border: 5px solid #4BBAF2;
background-color: transparent;
box-sizing: border-box;
}
.circle li:nth-child(1) {
transform: rotateX(0deg) rotateY(60deg) rotateZ(0deg);
}
.circle li:nth-child(2) {
transform: rotateX(0deg) rotateY(120deg) rotateZ(0deg);
}
.circle li:nth-child(3) {
transform: rotateX(0deg) rotateY(180deg) rotateZ(0deg);
}
.circle li span {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
border: 5px solid;
border-color: rgba(0, 82, 217, 1) rgba(0, 82, 217, .4) rgba(0, 82, 217, .3) rgba(255, 255, 255, .2);
box-sizing: border-box;
animation: rotate 3s linear infinite;
}
.circle li:nth-child(2) span {
animation-delay: 1s;
}
.circle li:nth-child(2) span {
animation-delay: 2s;
}