1、安装 vue-cli
npm install -g vue-cli2、安装Electron-vue脚手架,初始化项目,electron-demo为项目目录:
vue init simulatedgreg/electron-vue electron-demo然后进行一系列的选择,稍等片刻即可初始化成功。
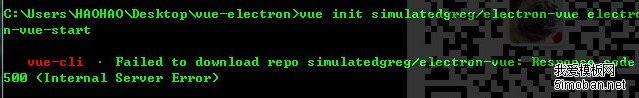
注意,如果上面的命令安装出错(安装正确,直接跳到第三步):
vue-cli · Failed to download repo simulatedgreg/electron-vue: getaddrinfo E
如下图:

可以将Electron-vue项目先下载下来,然后用它去启动:
Electron-vue国内码云地址:https://gitee.com/mirrors/electron-vue
在电脑目录中打开git命令窗口
git clone https://gitee.com/mirrors/electron-vue.git这里将其下载到了D盘

然后打开cmd,运行下面的初始化项目的命令(等于上面的步骤二),electron-demo为项目目录:
vue init D:\electron-vue electron-demo上面的
D:\electron-vue,即刚才下载的electron-vue脚手架的位置。3、cd进入项目目录,运行:
npm install或
yarn install安装依赖。
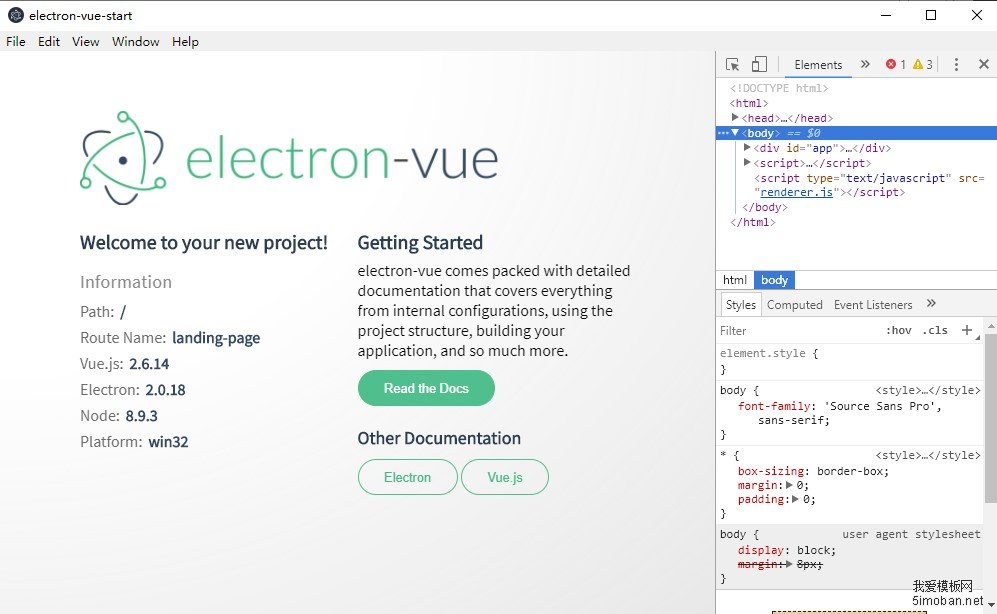
4、运行项目:
yarn dev或
npm run dev运行结果:

部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!